I spent a good few hours yesterday trying out a new programming font. It’s a personal thing. I like switch fonts every couple weeks, and while Consolas is an excellent font and I have nothing against it, to me, it’s….too simple. For most people, the defaults are just fine, and they can’t be bothered to try another font. But for me, I want my font to speak to me a little. But enough of that voodoo magic stuff.
The problem with sites that survey fonts is that it’s hard to compare quickly one with the next. For example, this excellent article comparing 42 fonts on CodeProject is one of the most comprehensive surveys, but even with that I can’t really tell if I prefer one font over another. So, since I’m going to be doing this from time to time, I wrote a quick WPF app.
The XAML is simple, only this:
<StackPanel Orientation="Horizontal"><ListBox IsSynchronizedWithCurrentItem="True"SelectedItem="{Binding CurrentFont}"ItemsSource="{Binding Fonts}" /><TextBlock FontFamily='{Binding CurrentFont}' FontSize="14" Text="{Binding Code}" /></StackPanel>
And the code is just as simple, only this:
public class ViewModel{public static readonly DependencyProperty CurrentFontProperty = DependencyProperty.Register("CurrentFont", typeof(FontFamily), typeof(ViewModel));public FontFamily CurrentFont{get { return (FontFamily)GetValue(CurrentFontProperty); }set { SetValue(CurrentFontProperty, value); }}public List<FontFamily> Fonts { get; private set; }public string Code { get { return "insert what you want to see"; } }public ViewModel(){Fonts = new List<FontFamily>();Fonts.AddRange(System.Windows.Media.Fonts.SystemFontFamilies);}}
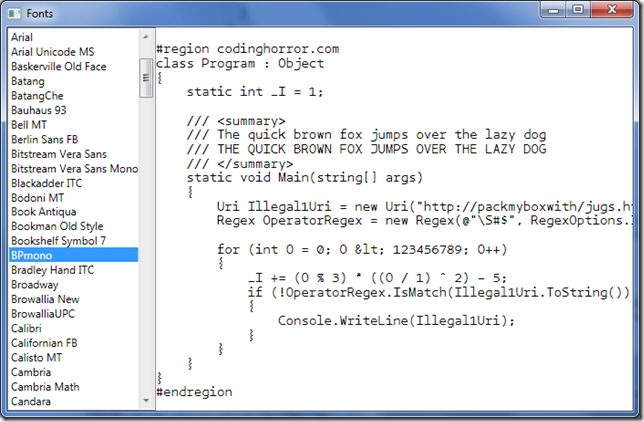
And with this, you get something like this. The coding sample is taken from Coding Horror.
Yep, my current chosen font is BPMono.
For the lazy, here’s the project on GitHub.